模块菜单
本章节主要讲述如何使用功能模块实现系统模块菜单、功能按钮(点)的新增、修改和删除。系统采用vue+router进行路由管理,对路由概念不清楚的同学可以先学习router路由和路由和侧边栏,有基础可以跳过。
路由配置项
首先我们了解一下本项目配置路由时提供了哪些配置项。
//路由地址
path: '/permission',
//组件路径,多级菜单时,一级菜单栏目组件为‘Layout’,多级子菜单的父级菜单组件为‘ParentView’。其他菜单为具体路由路径
component: Layout,
// 当设置 true 的时候该路由不会在侧边栏出现 如401,login等页面,或者如一些编辑页面/edit/1
hidden: true // (默认 false)
//当设置 noRedirect 的时候该路由在面包屑导航中不可被点击
redirect: 'noRedirect'
// 当你一个路由下面的 children 声明的路由大于1个时,自动会变成嵌套的模式--如组件页面
// 只有一个时,会将那个子路由当做根路由显示在侧边栏--如引导页面
// 若你想不管路由下面的 children 声明的个数都显示你的根路由
// 你可以设置 alwaysShow: true,这样它就会忽略之前定义的规则,一直显示根路由
alwaysShow: true
name: 'router-name' // 设定路由的名字,一定要填写不然使用<keep-alive>时会出现各种问题
meta: {
roles: ['admin', 'editor'] // 设置该路由进入的权限,支持多个权限叠加
title: 'title' // 设置该路由在侧边栏和面包屑中展示的名字
icon: 'svg-name' // 设置该路由的图标,支持 svg-class,也支持 el-icon-x element-ui 的 icon
noCache: true // 如果设置为true,则不会被 <keep-alive> 缓存(默认 false)
breadcrumb: false // 如果设置为false,则不会在breadcrumb面包屑中显示(默认 true)
affix: true // 如果设置为true,它则会固定在tags-view中(默认 false)
// 当路由设置了该属性,则会高亮相对应的侧边栏。
// 这在某些场景非常有用,比如:一个文章的列表页路由为:/article/list
// 点击文章进入文章详情页,这时候路由为/article/1,但你想在侧边栏高亮文章列表的路由,就可以进行如下设置
activeMenu: '/article/list'
}
基础概念
模块菜单类型包含如下三个:
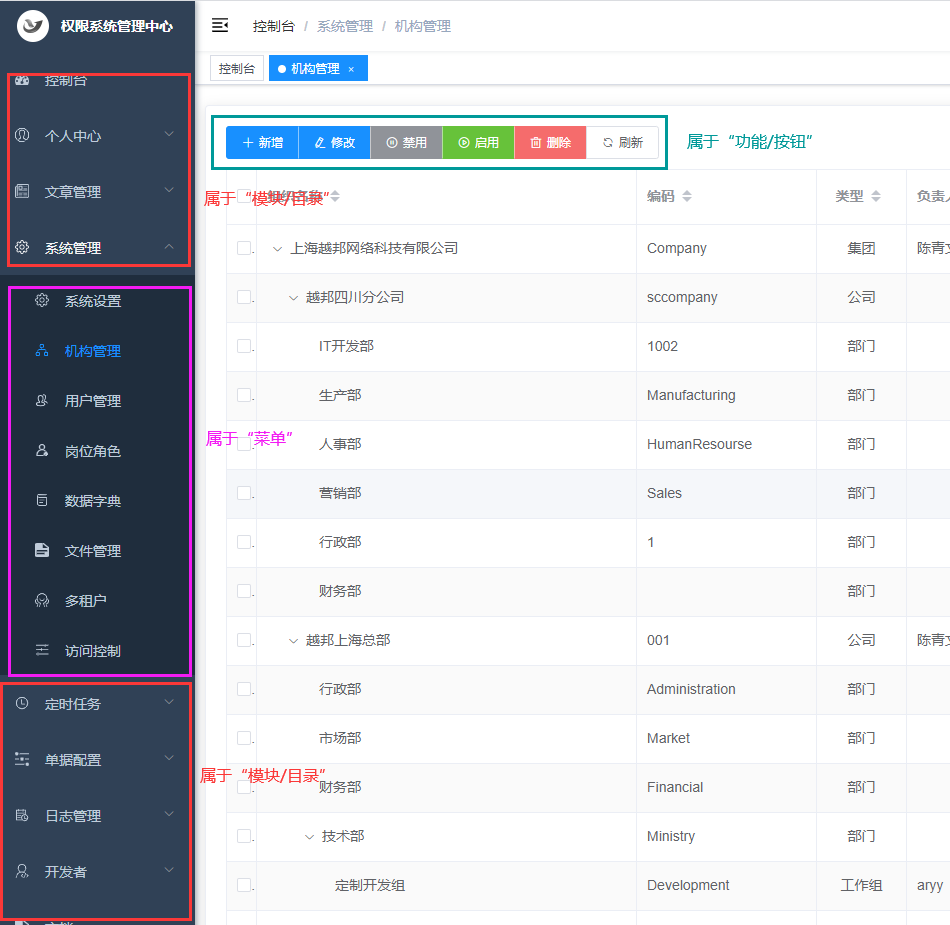
1、模块/目录:泛指左侧导航菜单中的一级菜单和有子集菜单的模块;有部分功能模块不会有菜单展示,却又需要多级目录也属于模块
2、菜单:泛指显示在左侧导航中的菜单,也有部分隐藏的菜单,如新增、修改、查看详情页面,添加路由时也选择类型为菜单,显示选择隐藏。
3、功能/按钮:泛指最小操作功能点,一般与控制器的方法对应,系统按功能授权也是以此为基准。
一张图说明:

例子
以文章管理模块举例,文章管理有文章分类、文章列表、新增、编辑、查看文章共用一个独立页面实现。
一级目录
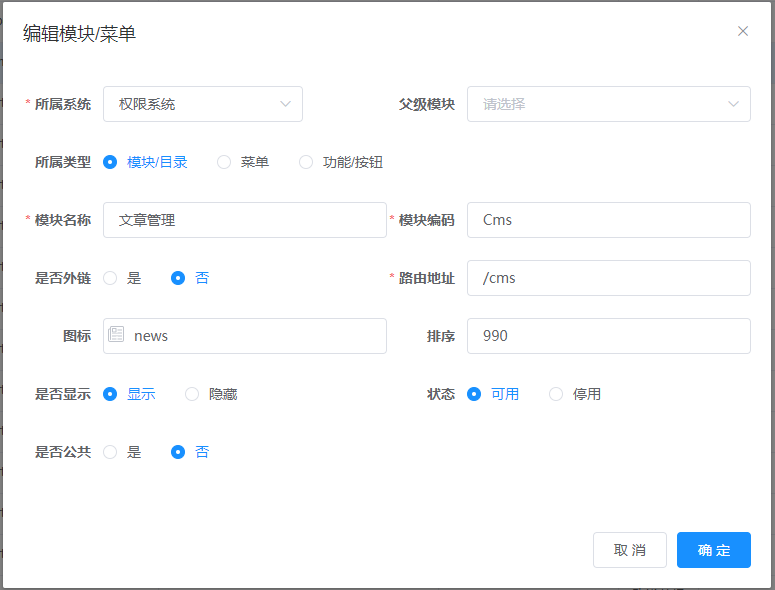
以文章管理为例,添加一级目录文章管理

填写说明:
a、在添加模块/目录、菜单时如果没有父级模块可以不选择。
b、模块编码必须填且不能重复。
c、路由地址必须要填写,且以“/”斜杆开始。
二级菜单
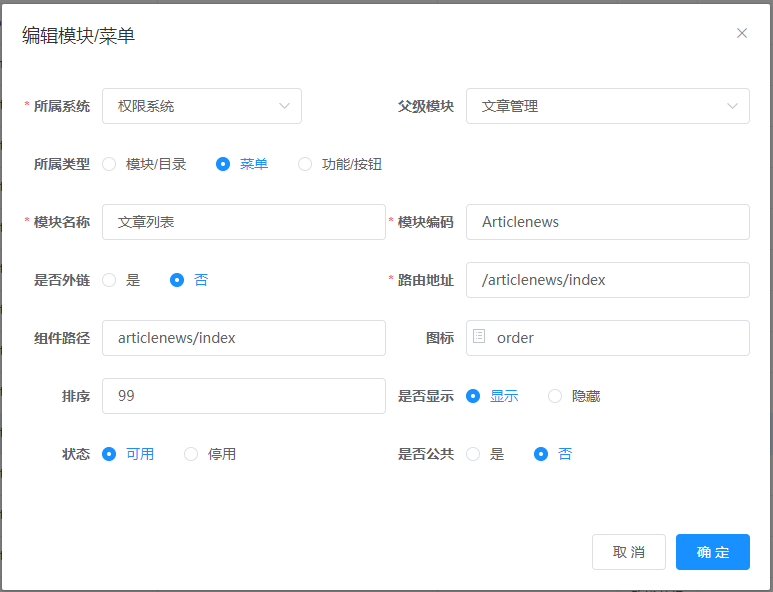
添加菜单文章列表路由

填写说明:
a、在添加菜单时如果没有父级模块可以不选择,此时选择“文章管理”。
b、菜单编码必须填且不能重复,将作为路由的name值,此时填写“Articlenews”。
c、路由地址必须要填写,是view下面对应vue文件路径加相关参数,且以“/”斜杆开始,此时填写“/articlenews/index”。
d、组件路径必须要填写,是view下面对应vue文件路径,不需要“/”开始,此时填写“articlenews/index”。
e、该菜单需要在左侧显示,需要选择显示,可用。
隐藏菜单
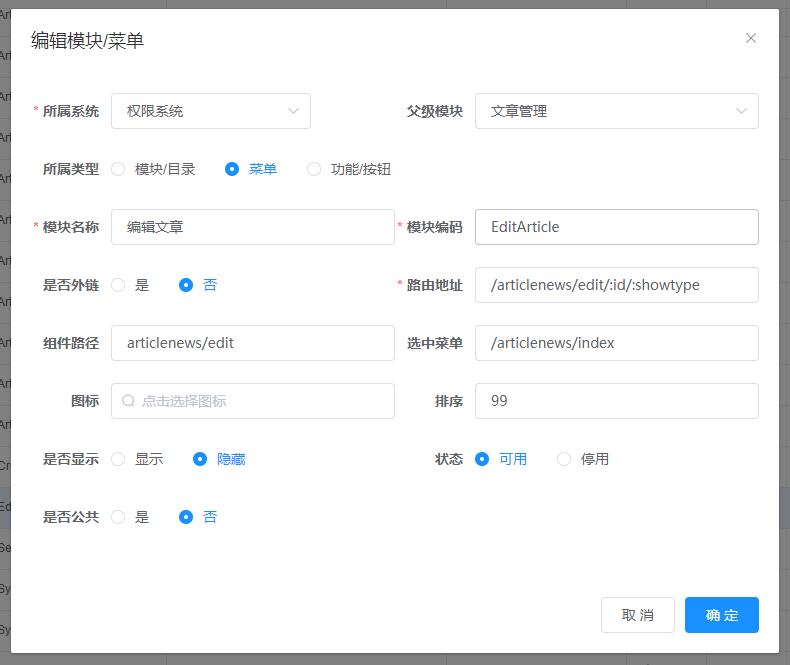
添加菜单编辑文章路由

该菜单不需要在左侧显示,但需要注册到router路由中,因此我们需要将该菜单设置为隐藏但可用。
填写说明:
a、在添加菜单时如果没有父级模块可以不选择,此时选择“文章管理”。
b、菜单编码必须填且不能重复,将作为路由的name值,此时填写“EditArticle”。
c、路由地址必须要填写,是view下面对应vue文件路径加相关参数,且以“/”斜杆开始,此时填写“/articlenews/edit/:id/:showtype”。
d、组件路径必须要填写,是view下面对应vue文件路径,不需要“/”开始,此时填写“articlenews/edit”。
e、该菜单不需要在左侧显示,需要选择隐藏,选择可用。
f、选中菜单仅在隐藏菜单有需要使用的路由时才需要填写,此时选中菜单填写"文章列表"的路由地址,即填写“/articlenews/index”。
功能/按钮
以文章为例,对文章操作我们需要新增、修改、删除、禁用、启用、删除等操作。

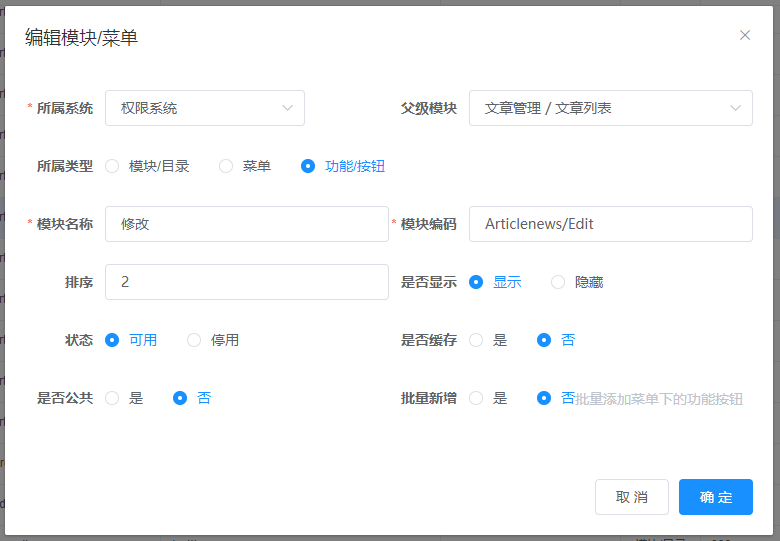
如“新增”操作
填写说明:
a、在添加功能/按钮时如果没有父级模块可以不选择,此时选择“文章列表”。
b、功能编码必须填且不能重复,原则上采用与之对应的实体类名+/+控制器方法名,此时填写“ArticleNews/Add”。
c、该是否需要显示功能根据情况设置即可。推荐不作为操作“按钮”选隐藏,可用;操作“按钮”功能推荐选择显示且可用。
d、添加“功能/按钮”时可以针对某一个操作实体进行批量新增操作,该操作仅限于新增时可用。此时功能编码填写“实体名称”即可,一定不要填写方法名称。
提示
批量添加内置功能有: 列表:xxx/List;新增:xxx/Add;修改:xxx/Edit;查看:xxx/View;删除(物理删除):xxx/Delete;逻辑删除:xxx/DeleteSoft;禁用/启用:xxx/Enable
多级目录
如果你的路由是多级目录,有三级路由嵌套的情况下,还需要要手动在二级目录的根文件下添加一个<router-view>。
如:@/views/system/log/index.vue (opens new window),原则上有多少级路由嵌套就需要多少个<router-view>。
提示
我们已经实现支持多级目录自动配置组件,无需添加<router-view>。也是与其他同类相比一个优点。
在添加多级菜单是指定父级菜单的路由组件填写ParentView即可。
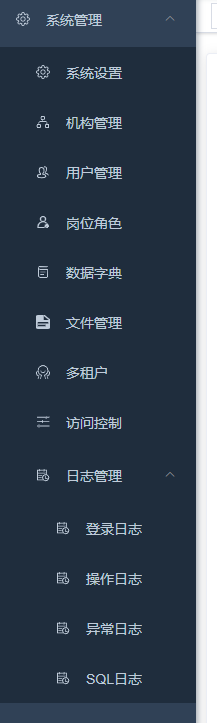
如日志管理菜单

添加方法如下:

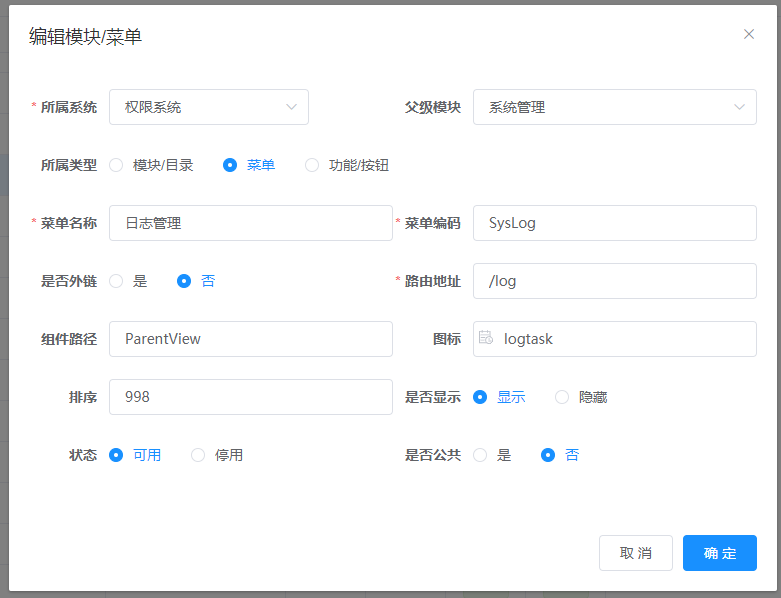
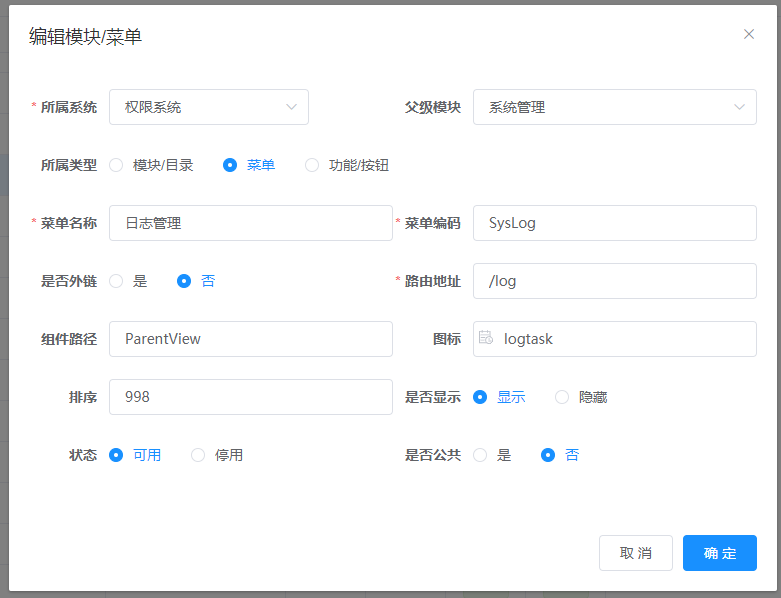
1、添加日志管理二级菜单路由
填写说明:
a、在添加菜单时如果没有父级模块可以不选择,此时选择“系统管理”。
b、菜单编码必须填且不能重复,将作为路由的name值,此时填写“SysLog”。
c、路由地址必须要填写,是view下面对应vue文件路径加相关参数,且以“/”斜杆开始,此时填写“/log”。
d、组件路径必须要填写,因为有子集菜单此处必须填写“ParentView”。
e、该菜单需要在左侧显示,需要选择显示,可用。
2、添加登录日志三级菜单路由

填写说明:
a、在添加菜单时如果没有父级模块可以不选择,此时选择“日志管理”。
b、菜单编码必须填且不能重复,将作为路由的name值,此时填写“LogLogin”。
c、路由地址必须要填写,是view下面对应vue文件路径加相关参数,且以“/”斜杆开始,此时填写“/syslog/login”。
d、组件路径必须要填写,是view下面对应vue文件路径,不需要“/”开始,此时填写“syslog/login”。
e、该菜单需要在左侧显示,需要选择显示,可用。
如遇到问题到Issues反馈
